As digital demands have become more sophisticated, the tools available to web professionals have evolved to fill gaps in traditional workflows. Among these innovations, Webflow stands out as a low-code platform that empowers designers to create fully responsive, high-quality websites independent of developers. Its flexibility and powerful features allow teams to streamline processes while delivering visually stunning and functional digital solutions.
For organizations looking to streamline workflows and deliver impactful results, Webflow provides an agile and scalable solution. It ensures that creativity and functionality are aligned to deliver websites that resonate with users and drive meaningful engagement.
What Is Webflow? A Low-Code Platform for High-quality websites
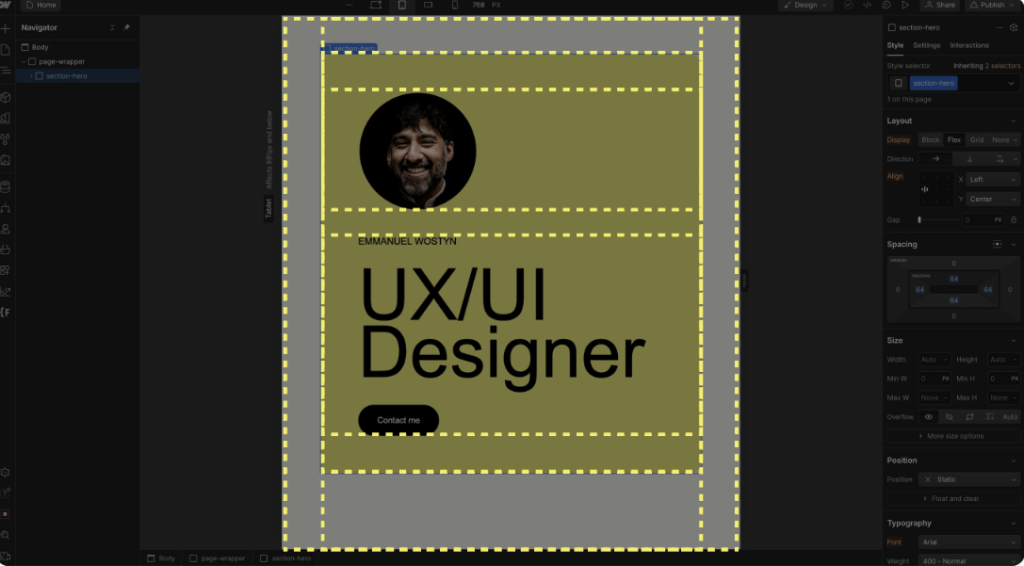
Webflow allows designers to execute their vision with pixel-perfect accuracy and complete creative control, all within an interface near a designer tool (like Figma). This platform integrates design, animation, CMS, and hosting into a single tool that simplifies web development. Unlike traditional drag-and-drop or template-limited solutions, Webflow provides flexibility and full control for a scalable environment for projects ranging from small portfolio sites to comprehensive enterprise websites.
For teams working on tight deadlines or smaller projects, Webflow’s agility makes it an ideal choice. It allows organizations to maintain their content with minimal technical effort, making it an efficient and cost-effective solution.

When Should You Use Webflow?
Webflow excels in scenarios where speed, design precision, and easy-to-use content management are key priorities. Its outstanding features make it ideal for:
- Creative portfolios: to create visually dynamic sites to showcase work with professional polish.
- Event and landing pages: to quickly deploy high-impact designs for campaigns or events.
- Content-driven websites: to simplify frequent updates to blogs, information hubs, or smaller brand sites with a strong CMS.
- Prototyping and testing: to quickly create interactive prototypes for user testing and iterative improvements.
But while Webflow is versatile, it’s not designed for every scenario. Projects that require complex backend development, heavy e-commerce functionality, or advanced integrations may benefit more from traditional development approaches or specialized platforms like Shopify.

Practical Insights: Our Case Studies of Webflow in Action
Our experience with Webflow has proven its effectiveness across multiple scenarios:
- Tractebel
Tractebel, a renowned engineering company, wanted a one-page website to share their warmest end-of-year wishes. Leveraging Webflow’s low-code capabilities, the project could be managed entirely by a single designer, eliminating the need for a developer. The result was an animated and immersive experience that aligned with Tractebel’s branding, offering visitors an engaging and festive journey. The site showcases dynamic visuals, interactive elements, and a polished finish, reflecting the company’s innovative spirit and attention to detail.
See the full landing page here.
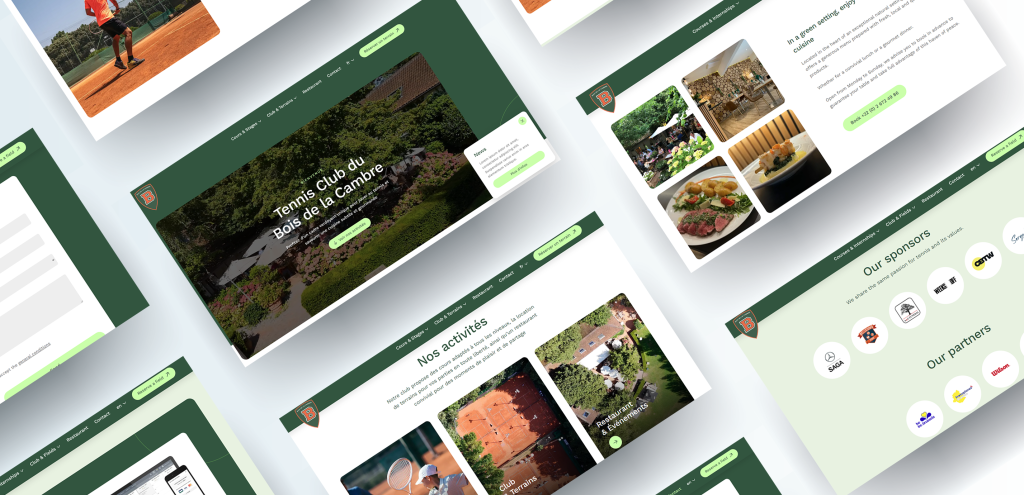
- Tennis Bois de La Cambre
Tennis Bois de La Cambre, a charming tennis club located in the heart of Brussels, needed a website redesign to meet user and business expectations. Using Webflow, we delivered a responsive, multilingual platform that simplifies navigation and increases user engagement. The site includes features such as booking systems, event promotion and dynamic content integration, all managed through an intuitive CMS.
See the full website design here.

These projects demonstrate Webflow’s ability to meet diverse needs, even on smaller budgets, while maintaining high standards of design and usability.
Empowering Designers and Clients with Webflow
Webflow’s easy-to-use yet robust interface makes it a valuable tool for both designers and clients:
For designers
It provides full control over the design process, allowing designers to create visual layouts, interactions, and animations without compromise. With the ability to deliver functional prototypes or complete websites, Webflow accelerates workflows and minimizes hand-offs. As the platform grows in popularity, expertise in Webflow also increases the value of designers, aligning their skills with increasing market demand.
For clients
Webflow’s Editor feature allows clients to effortlessly manage their website content. By enabling direct on-page editing of text and images, clients can make real-time updates without altering the site’s structure or design integrity. This intuitive interface allows businesses to keep their content current and engaging without the need for ongoing technical support.
As a result, Webflow bridges the gap between what designers create and what clients can manage, fostering a more collaborative and efficient workflow.
Conclusion: The Role of Webflow in Modern Web Design
Webflow is a strategic platform for businesses and designers looking to balance efficiency, creativity and agility. By streamlining workflows and enabling dynamic, professional results, Webflow addresses the key challenges of modern web design.
Whether you need a content-driven website, a visually stunning portfolio, or an event-driven landing page, Webflow provides the tools to turn ideas into reality. Its ability to deliver high-quality, scalable, and easy-to-manage solutions makes it a compelling choice for businesses and designers looking to stay ahead in the digital landscape.
Are you looking for a creative and performant team to develop your digital project? Our Product Design and Website & CMS Development teams can assist you. Don’t hesitate to reach out to us to learn more about our past projects and/or to receive a personalized quote.