In this article, Mokhtar El Moden, UX designer at CBTW, explores how heuristics can support user-centered design when direct user involvement isn’t possible. He compares Nielsen’s heuristics with Bastien & Scapin’s ergonomic criteria, highlighting their respective strengths and how they can complement each other to improve usability evaluations.
User Experience (UX), in addition to being a field of design, is above all a discipline based on the understanding of human beings in action: human beings when they use a service, a product, a website, and so on.
In a real digital project, this means that the designer will want to involve users at different stages to ensure that the product they are working on is as close as possible to the users’ wants and needs, while solving a real problem (Phase 1: Are we solving the right problem?).
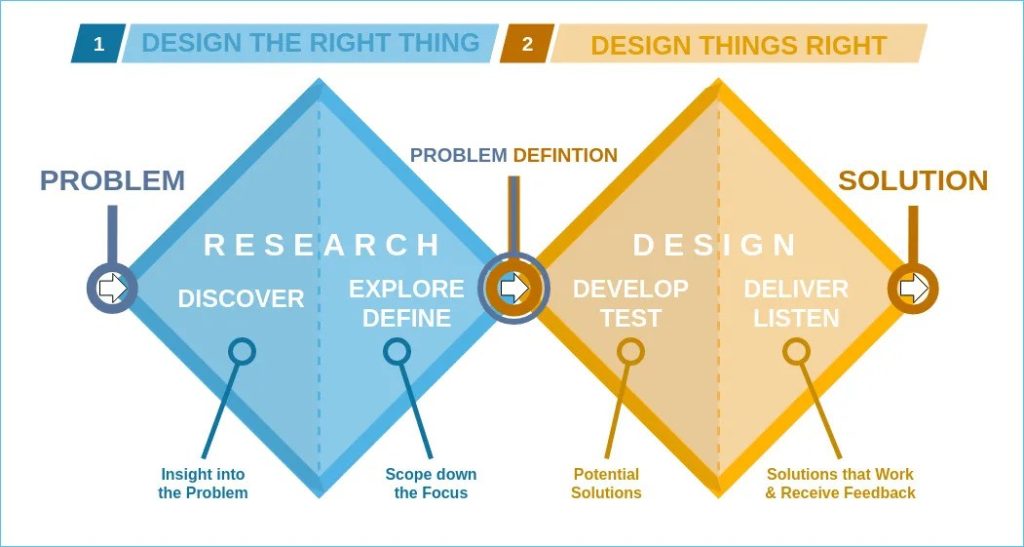
In addition, the solution should be designed to make the experience of using it as pleasant and efficient as possible (Phase 2: Are we solving the right problem?). A model of this process is the double diamond below:

Image source: Digi-ark
UX = A discipline of patterns and heuristics
But what if no users can be involved? Whether due to logistical constraints, cost, or the inability to convince stakeholders, a UX designer must sometimes ensure the user-centeredness of a product without direct user involvement. Fortunately, this can be achieved through UX heuristics (among other methods such as cognitive walkthrough or predictive modeling).
What are heuristics?
Heuristics are a set of guidelines derived from understanding human behavior through years of research in psychology and human-computer interaction. They help you as a designer to know what to pay attention to in order to make your product user-centric, whether in the evaluation phase or during conception.

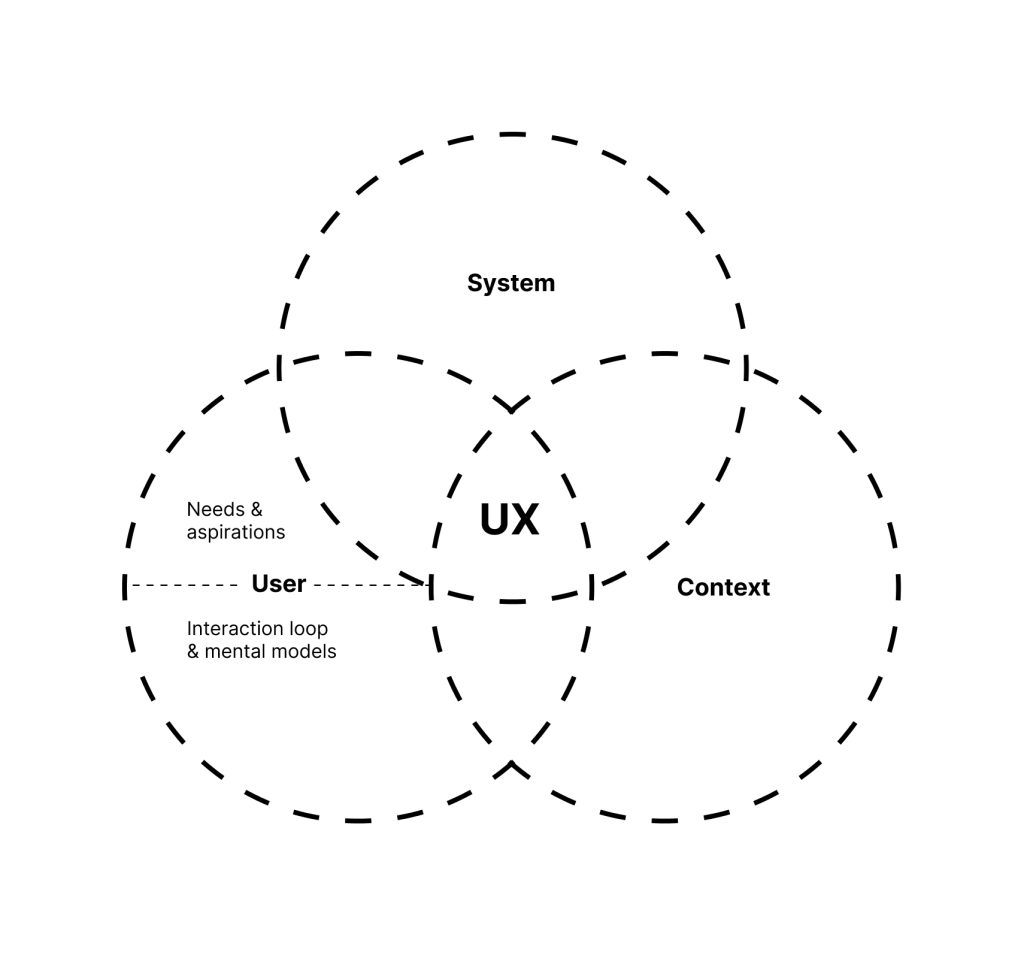
However, heuristics do not help you uncover a user’s needs or desires. Instead, they serve as a tool for evaluating and refining the interaction loop – ensuring that users receive clear feedback, understand system status, and navigate seamlessly through their tasks.
Take feedback, for example. Regardless of their goals, users need to know that their actions have been acknowledged. But feedback isn’t just about keystrokes as it also includes system cues such as battery status, the current day of the week, or confirmation that an image has been successfully uploaded.
These are elements we can optimize early on, before we test the interface with users, to ensure that the experience feels intuitive from the start.
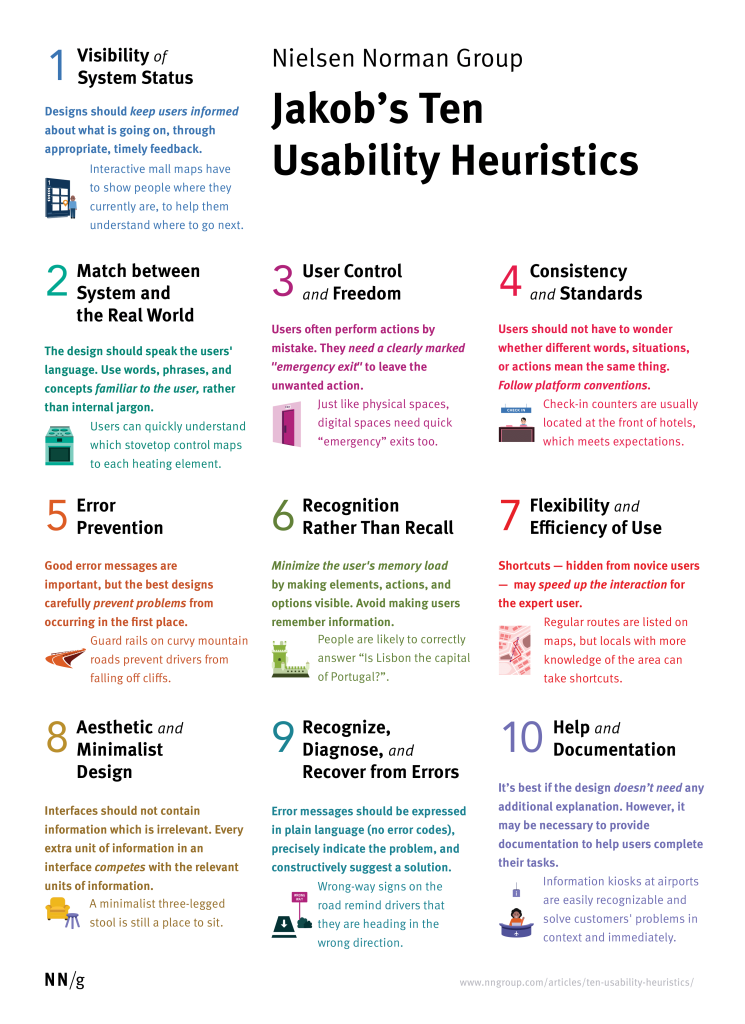
The most important UX heuristics: The Nielsen Heuristics
The most important UX guidelines are the Nielsen UX Heuristics. These are a set of rules that help you and your UX peers assess how usable your system is. When a digital interface is reviewed by 5 UX peers, these heuristics can help uncover up to 85% of usability problems compared to a series of user tests (Nielsen & Landauer, 1993).

Beyond the Nielsen Heuristic: Bastien & Scapin’s Ergonomic Criteria
Bastien & Scapin’s ergonomic criteria overlap well enough with Nielsen’s heuristics but differ in focus. Rooted in ergonomics and human factors, they emphasize task complexity, cognitive load, and system behavior rather than just interface usability.
They are also more precise and structured, with very detailed explanations and exceptions; for example, they include sub-criteria, making them ideal for complex tools. Their granularity reduces the risk of overlooking usability issues, making them especially useful for data-heavy dashboards, industrial software, and expert systems.
Below is a mapping of the Nielsen heuristics to the Bastien & Scapin criteria:
| Nielsen’s Heuristic | Bastien & Scapin Criterion | Explanation and Similarity | Differences |
Visibility of system status | Feedback | Both emphasize the importance of providing feedback to users about the systematic state. They agree that the system should communicate its status to users. | Bastien & Scapin focus more on the quality and timeliness of feedback (e.g., physical and cognitive feedback), while Nielsen highlights visibility in general, not necessarily focusing on the type of feedback. |
Match between the system and the real world | Consistency and Compatibility | Both encourage the use of familiar, real-world conventions and terminology so that users can understand and interact with the system easily. | Nielsen focuses more on the linguistic match (e.g., using familiar words and phrases), whereas Bastien & Scapin extend this idea to visual and operational consistency (e.g., layout and interaction consistency). |
User control and freedom | User Control | Both heuristics stress the importance of allowing users to control their actions (e.g., undo actions, and exit functions). | No major differences; both emphasize giving users autonomy and control in the interaction. |
Consistency and standards | Consistency and Compatibility | Both focus on ensuring the system remains consistent in its design elements and behavior to help users predict outcomes more easily. | Bastien & Scapin have a broader approach, focusing not only on functional consistency but also on spatial and visual consistency, ensuring users’ expectations are met on a cognitive level as well. |
Error prevention | Error Management | Both focus on preventing errors before they occur by designing constraints, warnings, or other preventive mechanisms that reduce user mistakes. | Bastien & Scapin additionally highlight error recovery and helpful error messages, whereas Nielsen prioritizes prevention over recovery. |
Recognition rather than recall | Affordance | Both emphasize designing interfaces where users can recognize actions and options rather than relying on memory. | Bastien & Scapin provide a more explicit focus on clear affordances, such as visual clues (e.g., buttons should look clickable), whereas Nielsen simply emphasizes recognition over recall in a broader sense. |
Flexibility and efficiency of use | Adaptability | Both encourage providing options for novice and expert users, such as shortcuts, preferences, or customization to enhance usability. | Bastien & Scapin emphasize the ability to personalize the interface based on user profiles and individual preferences. Nielsen focuses on flexibility in terms of user control and efficiency of interaction. |
Aesthetic and minimalist design | Simplicity and Efficiency | Both emphasize reducing unnecessary elements to make the design more clean, efficient, and focused on the essential tasks. | Bastien & Scapin highlight the importance of reducing cognitive load, while Nielsen focuses more on visual simplicity. |
Help users recognize, diagnose, and recover from errors | Error Management | Both emphasize the importance of providing clear, helpful messages that help users understand and recover from errors. | Bastien & Scapin put more focus on recovery mechanisms and creating an environment that tolerates errors, whereas Nielsen emphasizes recognition and diagnosis before recovery. |
Help users recognize, diagnose, and recover from errors | Error Management | Both emphasize the importance of providing clear, helpful messages that help users understand and recover from errors. | Bastien & Scapin put more focus on recovery mechanisms and creating an environment that tolerates errors, whereas Nielsen emphasizes recognition and diagnosis before recovery. |
Help and documentation | Help and Documentation | Both recommend offering helpful documentation or guidance for users to understand and complete tasks, especially when the system is complex. | No major differences; both advocate for offering help when necessary, though Bastien & Scapin emphasize contextual help within the system itself. |
Cognitive Feedback | Bastien & Scapin focus on the importance of cognitive feedback, ensuring the feedback aligns with users’ mental models and cognitive processes. | This concept is more cognitive and focuses on how feedback is interpreted mentally. Nielsen generally focuses on functional feedback to indicate system status, rather than addressing cognitive feedback directly. | |
Physical Constraints | Bastien & Scapin discuss physical constraints in interactions (e.g., preventing actions like pressing buttons when it is not possible). | Nielsen does not specifically address physical constraints (such as hardware limitations or tactile feedback). | |
Consistency in Space and Time | Bastien & Scapin emphasize spatial and temporal consistency in the design, ensuring that elements behave predictably in both space (layout) and time (duration of actions). | Nielsen does not explicitly focus on spatial or temporal consistency as heuristics, but rather on overall functional consistency. | |
Tolerance for Errors | Bastien & Scapin stress designing systems that tolerate errors, giving users the ability to make mistakes without critical consequences. | Nielsen focuses more on error prevention rather than tolerating errors. Heuristics are more preventive than recovery-based. | |
User Diversity | Bastien & Scapin emphasize designing systems that accommodate a wide range of users, including those with disabilities and varied skill levels. | Nielsen does not address user diversity directly. His heuristics mainly focus on functional usability, not the demographic diversity of the users. |
Useful information
A case study analyzing usability evaluations by Luzzardi et al. (2002) found that Bastien & Scapin’s criteria led to the identification of more problems overall (46 vs. 39 with Nielsen’s heuristics) and uncovered a greater number of serious problems (22 vs. 14), highlighting their effectiveness in detecting critical usability flaws.
Beyond Comparison: Understanding the Evolution and Validity of Heuristics
We’ve seen a comparison-so what’s next? The goal isn’t to compare every heuristic, or this exercise might never end. Research by Krawiec & Dudycz (2019) has shown that publications on heuristics have skyrocketed (see figure)-and this trend will not necessarily stop.
At the same time, not all new heuristics are proven to be effective. A systematic review by Hermawatti & Lawson (2016), which analyzed 70 studies on domain-specific heuristics for usability evaluation, found that very few demonstrated acceptable robustness and rigorous validation (less than 10%). This means that while new heuristics will continue to emerge, they won’t necessarily be more efficient or reliable without proper validation.
Enhance the Nielsen heuristic with the Bastien & Scapin criteria
Of all these ideas, my suggestion would be to combine Nielsen’s heuristics with Bastien & Scapin’s criteria. It has helped me to be more precise in my analysis. Nielsen’s principles provide broad usability guidance, while Bastien & Scapin introduce granularity and task-specific considerations that make evaluations more structured and actionable.
Some key examples include the following:
Spatial Contiguity → Strengthens “system to real-world fit” and “consistency and standards”.
- Ensures that related elements are placed close together to reduce cognitive load.
- Helps users quickly associate labels, instructions, and actions, improving efficiency.
Temporal Feedback Immediacy → Improves “visibility of system status.
- Ensures system responses are timely and visible, reducing confusion.
- Reduces frustration by providing immediate confirmation of actions (e.g., loading state animations).
Reduces information density → Complements “aesthetic and minimalist design”.
- Focuses on removing unnecessary detail while maintaining clarity.
- Helps balance minimalism with essential functionality, avoiding oversimplification.
Doing blends in this way helps a designer build their own set of heuristics while still retaining most of the scientific validity – meaning that as the designer grows in expertise, they can arrive at a perfectly balanced list and a mixture of efficiency and granularity.
If you are looking for a quick overview of the other heuristics per industry, here is a grouping below:
| Industry | Heuristics | Focus Area |
| Web & Digital Products | Shneiderman’s 8 Golden Rules of Interface Design Gerhardt-Powals’ Cognitive Engineering Principles | Consistency, error handling, and user control in UI design Reducing cognitive load through progressive disclosure |
| Video Games & Interactive Media | Lenz’s Heuristics for Game Usability Pinelle’s Game Usability Heuristics | Game UX, feedback, and challenge balance Accessibility and control customization for different game genres |
| Augmented Reality (AR) & Virtual Reality (VR) | Sutcliffe & Gault’s VR Heuristics LaViola’s 3D User Interface Heuristics | Realism, immersion, and interaction fidelity in VR Natural 3D spatial interactions and gesture control |
| Automotive & Aviation UX | Wickens’ Principles of Display Design Human Factors Guidelines for Road Systems (FHWA) | Instrument panels, HUDs, and cockpit interface usability Driver attention, reaction times, and signage readability |
| Healthcare & Medical Interfaces | Zhang et al.’s Heuristics for Health IT Usability ISO 9241-210: Human-Centered Design for Interactive Systems | Patient safety, clinical workflows, and medical record usability Designing critical medical and safety systems |
| Accessibility & Inclusive Design | Web Content Accessibility Guidelines (WCAG, W3C) Universal Design Principles (Ron Mace) | Making digital content accessible for people with disabilities Inclusive and universal design for varying abilities |
To sum up, while direct user involvement remains the best approach to designing user-centered products, heuristics offer a valuable alternative when constraints arise. Combining Nielsen’s heuristics with Bastien & Scapin’s ergonomic criteria allows designers to balance usability, efficiency, and granularity in their evaluations. By refining these principles based on project needs, designers can improve digital experiences even in the absence of direct user feedback.
Interested in getting more professional insights like this piece? Good news, our Product Design community shares them monthly in our Product Design Newsletter, to which you can subscribe here.