Thanks to the right collaboration tool such as a design system, working smarter, not harder, is possible for your developers and designers. Whether you’re working on a rebranding, a product launch, or re-challenging the user experience, it is important to organize yourself well with design elements to save time and money. No more meetings to discuss with teams how things should work. A well-implemented design system predefines all the uses and functions of your components.
Acquire The Benefits of The Design System
Consistency in your design projects is important to your users. Even a small mistake can weaken your brand image and credibility. Reproducing every element of your graphic designs is a tedious task that can take an inordinate amount of time. Time that could be spent improving other details of the user experience.
Wouldn’t it be easier for you and your team to efficiently collaborate on your design project without having to worry about consistency between your assigned tasks? Wouldn’t it be nice to know that your work is not in vain, and that it will even benefit the people who take over your work?
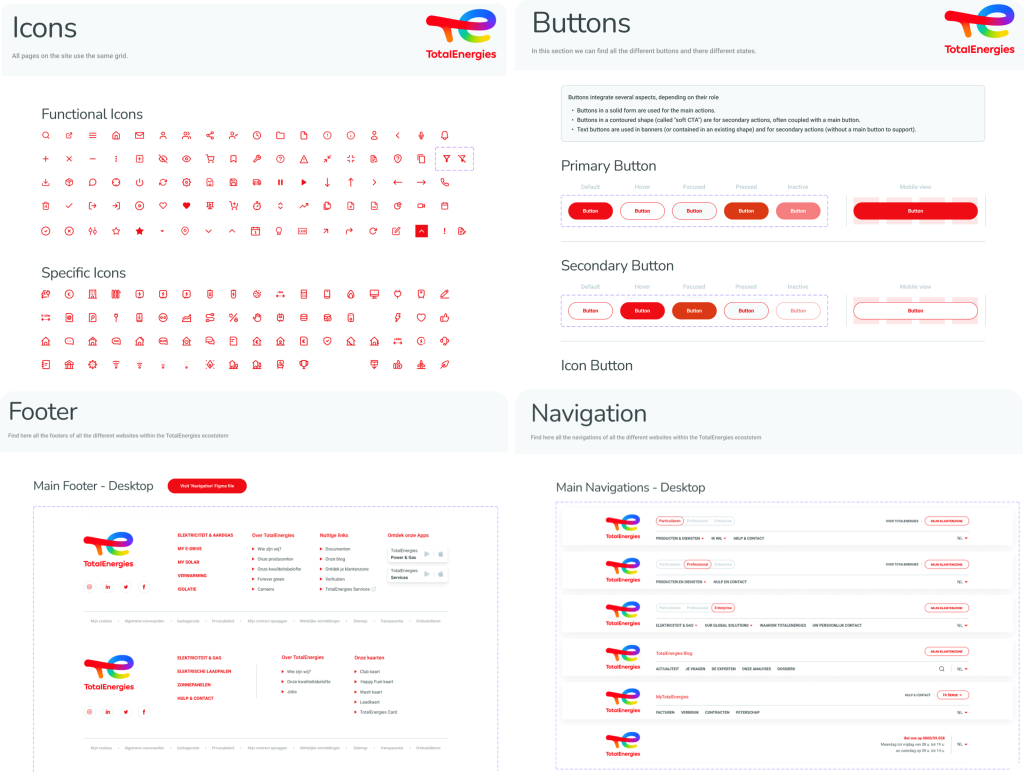
If these are your concerns, the solution is nothing simpler and easier than the Design System. The Design System is a library of all your design elements that is accessible to all your collaborators. The way the theme system works is very easy to understand. The basic elements are called “atoms,” including colors, fonts, icons, and shapes. When these elements are assembled, they can create more complex elements called ‘molecules’, such as buttons, pictograms, input fields, checkboxes, etc.
The library stores all the components and assemblies that are created when they are used frequently. Key components of interfaces are retained, and their use and function are indicated for reuse in your products and business. In fact, the design system ensures that when a team creates a new product or Web site, they implement it in the same way as the content type they created previously.
The big advantage of this solution? The design system evolves with the needs of the business, and all components can be updated individually without having to change the entire content. It adapts to change and rapid development cycles. It can also reduce the technical debt accumulated by development teams due to successive changes.
The 8 steps we follow to develop a design system
- Auditing: Define why you need a design system, what you want to accomplish with it, and what design elements are already available.
- Define an approach: Design the structure of the design system, the guidelines and the UI library, and evaluate the tool needed.
- Understand the brand strategy: Review the brand charter, mission statement, and target audience.
- Create a visual design language: Select colors, typographies, icons, sizings, grids, and imagery.
- Check for accessibility
- Create web guidelines: Develop a graphic charter and guidelines for
- creating new elements for the design system.
- Brief development and design teams
- Maintenance training
CBTW X Total Energies
TotalEnergies are providers of multi-energy and mobility solutions for individuals, professionals, companies and local authorities.
The client’s challenges
In May 2021, TotalEnergies (formerly known as Lampiris) announced its rebranding. They needed to redesign both their websites, including Lampiris (designed for B2C as an electricity and gas supplier) and Total (as a B2B website for small and large companies). Until then, Lampiris B2C and Total B2B were very different, with complex price simulations and customer zones. These two brands had to be rebranded into one. As a result, a coherent and consistent look had to be created for all these different projects. Since the rebranding had already begun in France, basic guidelines were already in place. However, these basic design elements were not enough to complete the task.
Our approach
We take a broad view and ensure that we offer solutions that are tailored to our customers’ needs, while anticipating future challenges. The goal is to enable them to be self-sufficient with their products and to fully enjoy the long-term benefits of our innovative solutions.
Thanks to our comprehensive and practical approach to this task, it quickly became clear that effective and efficient tools needed to be put in place to complete this rebranding. Given the lack of graphic elements and designs available at the time, it was necessary to start from scratch. This would ensure the successful creation of a complex website that would meet all the expectations of TotalEnergies.
Development of the Design System methodology
The use of a design system ensures that all projects have the same look and feel, even if their functionality is very different. Before the rebranding, they used Sketch to format the designs. However, after reviewing the development context and defining the final objectives of the new site, our experts decided to switch to Figma. This tool is better suited to the needs of such a major rebranding. In fact, this new editing platform made it possible to create an entirely new design system and component library for the project. Knowing that several designers would be working on the task, it was important to ensure that this design system was complete, well documented, and developed on a platform that was accessible to the entire team.
Initially, the design system included the few elements from the first rebranding that they needed to keep, such as colors and typography. Then, they continued the work by following the Atomic Design approach. This approach is a method based on a biological metaphor. It allows the creation of modular component systems adaptable to any type of support. Thus, they started with the “atoms”, like the use of colors, typographic rules, spacing, grids, icons, etc. Then they created the intermediate components or “molecules” such as buttons, links and form fields.
The results of this solution
With the design system in place and the incredible power of Figma, TotalEnergies now has a complete list of mobile and desktop components that are fully prototyped and ready for any circumstance.
Whenever a design requires a new component, the first step is to validate whether this component will actually be used on multiple platforms. If so, it is implemented in the general design system. If not, it is only included as a local component for that specific project. A design system keeps your branding consistent and allows any new designer to easily take over your future projects.

The target for this solution
Every company that has a website or an application needs a design system. It is the only way to maintain consistency across projects. Whether you are a small business or a large corporation, you need guidelines to ensure strong branding and an optimal user experience. In addition, the design system also has the advantage of simplifying communication between teams, as they all have access to this collaborative tool that allows them to quickly assess the branding.
Why the design system was relevant to the challenge
When it comes to combining two independent websites into one, it is essential to establish a solid consistency and homogeneity. Therefore, the creation of a design system is the solution that ensures that the combination of the two websites has the same look and feel, despite their different functionality and target audience. You can also maintain this consistency between desktop and mobile. With a design system, you guarantee an optimal user experience regardless of the device.
TotalEnergies’ feedback
From Dirk, Head of Digital at TotalEnergies
Why did you choose CBTW to move forward with your project?
CBTW gathers several types of profiles that complement each other’s. By having PO, UX and UI leads collaborating, we are confident that their mission will be accomplished from start to finish. This project also benefits from being approached under the gaze of several experts. When it came to creating our new website, they used the tools available to them and created the ones that were missing, such as the design system.
How did it help you?
Their high level of expertise made it possible to accomplish good qualitative work. They were able to share and implement their knowledge within TotalEnergies Team. Their spirit of collaboration and adaptability are real assets in their approach as reflected in their customer-centric way of working. They came up with innovative methods and techniques to tackle this challenge that made this joint project a success.
Now that you have your design system what’s next?
This rebranding represents an opportunity to take a new step in the TotalEnergies digital experience. With the ambition to constantly improve the experience of our users and customers, we hope to count on CBTW to guide us towards our evolution of performance.
Conclusion
The design system is without a doubt the tool for the teams of developers and designers involved in a design process. However, it is important to implement it at the beginning of a new project, especially if you are working in a team. Essential for speeding up the design process, it keeps the style consistent across all designs. As a result, the final product will be consistent, even as new designers take over the project.
Are you looking for a dedicated team to train you and help you create your own design system? Have a look at our Product Design services and contact us for a free and tailored quote for your project.